Debug luôn là một phần thiết yếu giúp các bạn lập trình viên khi phát triển một ứng dụng nào đó. Rất khó để có một framework tốt nếu không có các công cụ debug chất lượng. Khi có công cụ debug tốt, các bạn sẽ không mất nhiều thời gian đi dò các bug. Laravel cũng có các debug cho các bạn. Thông thường, các bạn có thể sử dụng 1 trong 3 công cụ debug:
- Hàm dd
- Laravel log
- Debugbar
Công cụ debugbar là mượt nhất nên được chuộng dùng nhiều. Trong bài viết này, các bạn sẽ tìm hiểu về Laravel debugbar package và sử dụng nó như thế nào.
Laravel debugbar là gì?
Laravel debugbar là một gói được tạo ra giúp các bạn lập trình viên có thể debug trên Laravel nhanh gọn và dễ dàng. Một gói Laravel debugbar có nhiều tính năng nổi bật.
- Hiển thị đầy đủ các câu truy vấn khi bạn load 1 trang đến database
- Hiển thị các view cấu thành lên trang hiện tại
- Hiển thị thông tin của route hiện tại
- Hiển thị tất cả session đang được lưu trữ
- Hiển thị thông tin của request
- Hiển thị mức tiêu thụ RAM của ứng dụng
- Hiển thị toàn bộ SQL Query (bao gồm binding và timing)
- Hiển thị các event
- Hiển thị view đang được load
- Hiển thị Laravel version và môi trường
- Hiển thị thông tin log mới nhất
- Hiển thị thông tin về cache
- Hiển thị danh sách file được đề xuất từ PHP
- Hiển thị các giá trị config
Hướng dẫn cài đặt
Thông thường, nhược điểm phổ biến nhất khi lập trình PHP là các IDE ít có hỗ trợ debug tốt như với .NET sử dụng Microsoft Visual Studio. Do đó, các bạn lập trình viên phải tìm cách phát triển các công cụ debug tốt. PHP Debug bar là một trong các công cụ thường được các bạn lập trình dùng.
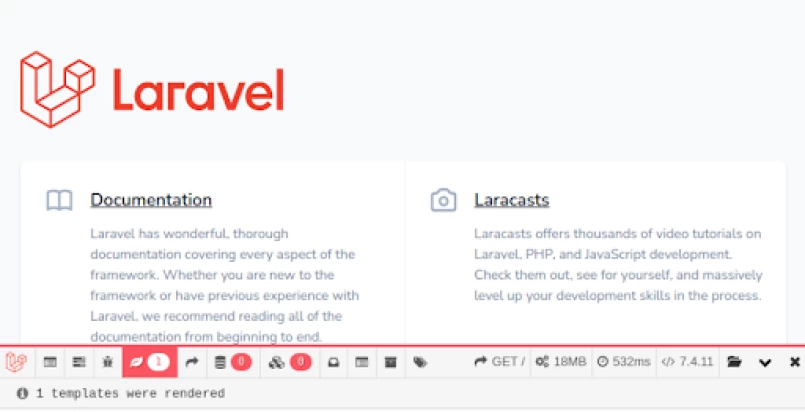
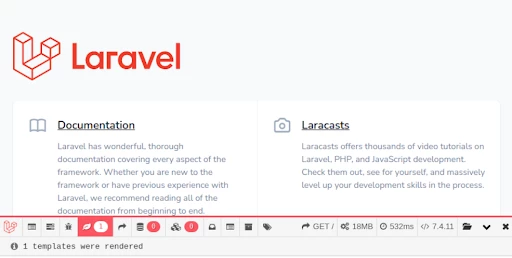
Việc debug một ứng dụng PHP trở nên dễ hơn. Trong đó, Laravel Debugbar là một gói phần mềm giúp tích hợp PHP debug bar vào framework của Laravel. Sau khi cài Laravel debugbar, mỗi trang web sẽ có một thanh công cụ ở phía dưới cùng. Thanh công cụ đó chứa nhiều thông tin hữu ích để các bạn kiểm tra lỗi ứng dụng.
Tích hợp Laravel debugbar vào project
Đầu tiên, các bạn tạo 1 project Laravel. Truy cập cmder hoặc CMD và trỏ đến project Laravel của bạn. Ví dụ cd C:/xampp/htdocs/laravel-tutorial. Tiếp theo, bạn chạy lệnh đó:
composer require barryvdh/laravel-debugbarBạn cần tải package Laravel debugbar. Sau khi đã tải thành công, các bạn vào project Laravel của bạn và truy cập config/app.php. Kế tiếp, bạn tìm key providers và thêm dòng lệnh này:
Barryvdh\Debugbar\ServiceProvider::class,
Nếu bạn muốn sử dụng façade của Laravel debugbar thì nên thêm dòng lệnh sau vào aliases trong file config/app.php.
'Debugbar' => Barryvdh\Debugbar\Facade::class,
Bạn trở lại ứng dụng và kiểm tra thử 1 route xem tình trạng của nó như thế nào. Nếu ứng dụng không hiển thị lỗi gì và bạn thấy dưới trang web có một thanh công cụ, thì bạn đã cài xong rồi đó.
Sử dụng laravel debugbar
Sau khi đã cài Laravel debugbar, bạn có thể quan sát các chức năng hiển thị trên thanh đó. Các tính năng được tích hợp sẵn nên chúng ta sử dụng cũng dễ. Nếu bạn đã tích hợp façade của Laravel debugbar, thì bạn sẽ dùng được các lệnh dưới đây:
Thêm messages
//Thêm message info
Debugbar::info($object);
//Thêm message error
Debugbar::error('Error!');
//Thêm message warning
Debugbar::warning('Watch out…');
//Thêm message value and name
Debugbar::addMessage('Another message', 'mylabel');
Thêm timeline
Timeline là công cụ hỗ trợ bạn kiểm tra tình trạng trang hiện tại đã load như thế nào và trong bao nhiêu lâu. Nhờ có nó, bạn có thể phân tích trang có những đoạn code nào khiến trang load chậm và tìm cách khắc phục.
//Bắt đầu
Debugbar::startMeasure('render','Time for rendering');
//Kết thúc
Debugbar::stopMeasure('render');
Debugbar::addMeasure('now', LARAVEL_START, microtime(true));
Debugbar::measure('My long operation', function() {
// Do something…
});
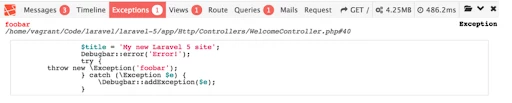
Exceptions
Tab tiếp theo sau timeline sẽ là exceptions. Bạn có thể ghi exceptions vào debugbar như thế này:
try {
throw new Exception('foobar');
} catch (Exception $e) {
Debugbar::addException($e);
}
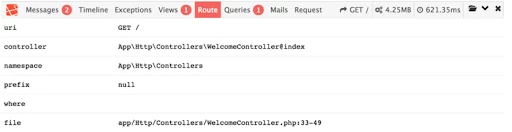
Bạn có thể thấy tất cả router được gọi. URL, controller, file path và namespace cũng hiển thị.
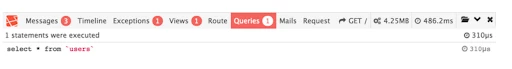
Queries
Một số ứng dụng đòi hỏi phải có queries. Với tab này, các bạn có thể thấy toàn bộ câu truy vấn đến cơ sở dữ liệu khi truy cập một trang bất kỳ. Do đó, bạn tìm lỗi và khắc phục rất nhanh.
Email và request
Trong 2 tab này, các bạn sẽ thấy nó chứa tất cả mọi thứ khi gửi email và request hiện tại.












Cập nhật thêm được vài kiến thức mới
Bài viết hữu ích.
Hữu ích
Cảm ơn Admin. Bài viết khá hay !
OK bạn, mình sẽ sắp xếp viết một bài về Extend Validation. Cảm ơn bạn đã quan tâm nhé.