Bây giờ khi chúng ta đã tạo Migrations và có một bảng trong cơ sở dữ liệu, hãy hiển thị các categories trên giao diện người dùng.
Trong bài học này, chúng ta sẽ làm quen với một kiến trúc MVC (Model View Controller): ba layers có trách nhiệm cho việc hiển thị dữ liệu, lấy dữ liệu và định tuyến đầu vào.
Giới thiệu Controllers
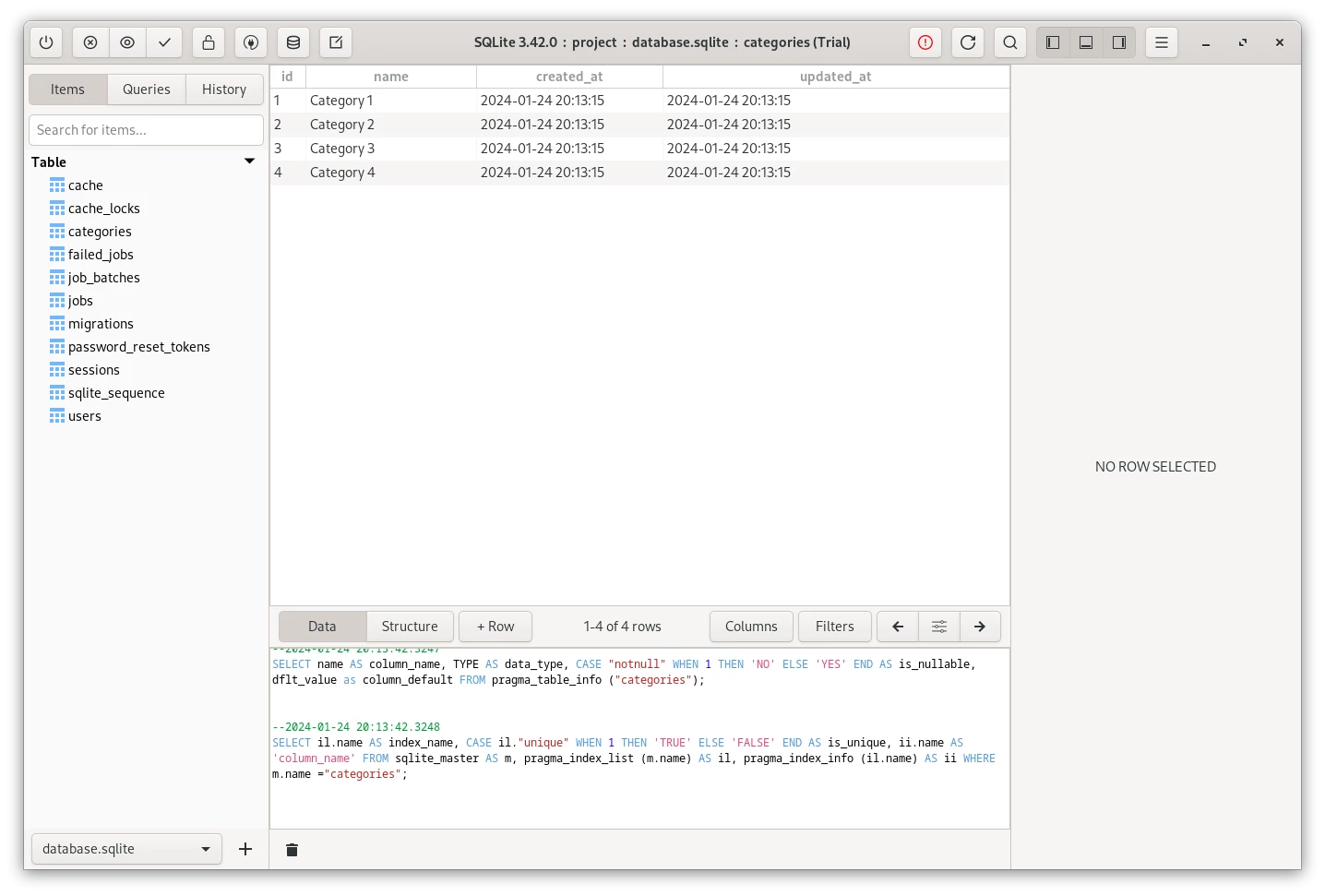
Tôi đã tạo bốn categories một cách thủ công trong bảng "categories". Sau này trong khóa học này, chúng ta sẽ tạo một bảng điều khiển để quản lý chúng.
Trong lúc này, hãy hiển thị bốn categories này trong sidebar.
Đầu tiên, chúng ta cần lấy các categories này từ cơ sở dữ liệu. Đây là nơi mà "Controllers" được giới thiệu. Cho đến nay, chúng ta đã sử dụng Routes với "Route::view()" cho các trang tĩnh.
Nếu bạn muốn dữ liệu động, bạn cần giới thiệu một Controller, nơi mà nó sẽ lấy dữ liệu động đó và chuyển nó đến View.
Bạn sẽ sử dụng nhiều lệnh artisan để tạo hoặc chạy một cái gì đó. Controller cũng có thể được tạo bằng một lệnh artisan:
php artisan make:controller HomeController
Controllers được tạo trong thư mục "app/Http/Controllers".
Một controller có thể có nhiều phương thức cho các Routes khác nhau. Hãy tạo phương thức "index()" trong Controller, phương thức này sẽ trả về View.
app/Http/Controllers/HomeController.php:
class HomeController extends Controller
{
public function index()
{
return view('home');
}
}
Bây giờ, hãy truyền một số dữ liệu đến View. Trong lúc này, nó sẽ được mã hóa cứng.
app/Http/Controllers/HomeController.php:
class HomeController extends Controller
{
public function index()
{
$allCategories = ['Category 1', 'Category 2'];
return view('home', ['categories' => $allCategories]);
}
}
Hàm "view()" chấp nhận một tham số thứ hai dưới dạng một mảng. Trong trường hợp này, trong tệp "home" View, dữ liệu sẽ được truy cập dưới dạng biến "$categories".
Chúng ta có thể sử dụng vòng lặp "foreach" trong tệp View để hiển thị các danh mục này. Trong các tệp View, nhiều chỉ thị Blade bắt đầu bằng dấu "@" sign, mà chúng ta đã thấy trước đó trong "welcome.blade.php".
resources/views/home.blade.php:
"@foreach()" hoàn toàn giống cú pháp "foreach" của PHP. Để hiển thị biến, chúng ta đã thấy cú pháp với dấu ngoặc nhọn: "$biến".
Vậy là chúng ta có một tệp View để hiển thị dữ liệu và một Controller để truyền dữ liệu. Phần cuối cùng là Route.
Để điều hướng đến Controller
Chúng ta cần thay đổi từ "Route::view()" thành "Route::get()". Và thay vì sử dụng một hàm closure, chúng ta sẽ sử dụng một tham số mảng. Key đầu tiên sẽ là đường dẫn đến Controller, và key thứ hai sẽ là phương thức trong Controller đó.
routes/web.php:
Route::get('/', [\App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::view('contact', 'contact')->name('contact');
Route::view('about', 'about')->name('about');
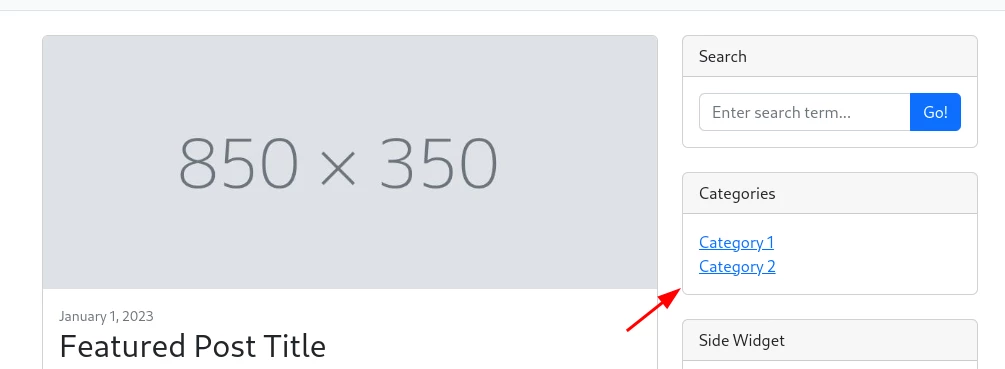
Sau khi làm mới trang chủ, chúng ta thấy hai categories này.
Đây là cách MVC hoạt động với routing, controller và view.
Models để làm việc với Database
Hãy giới thiệu một layer khác: "Model". Nó sẽ chịu trách nhiệm cho việc lấy dữ liệu từ cơ sở dữ liệu. Trong thực tế, có hai cách để lấy dữ liệu từ cơ sở dữ liệu. Cách đầu tiên là sử dụng trình xây dựng truy vấn "query builder".
Sử dụng trình xây dựng truy vấn "query builder", bạn sử dụng một facade "DB", cung cấp một bảng và gọi các phương thức.
app/Http/Controllers/HomeController.php:
use Illuminate\Support\Facades\DB;
class HomeController extends Controller
{
public function index()
{
$allCategories = DB::table('categories')->get();
return view('home', ['categories' => $allCategories]);
}
}
Sau đó, "$categories" trở thành một đối tượng, và trong View, chúng ta cần chỉ định trường nào để hiển thị.
resources/views/home.blade.php:
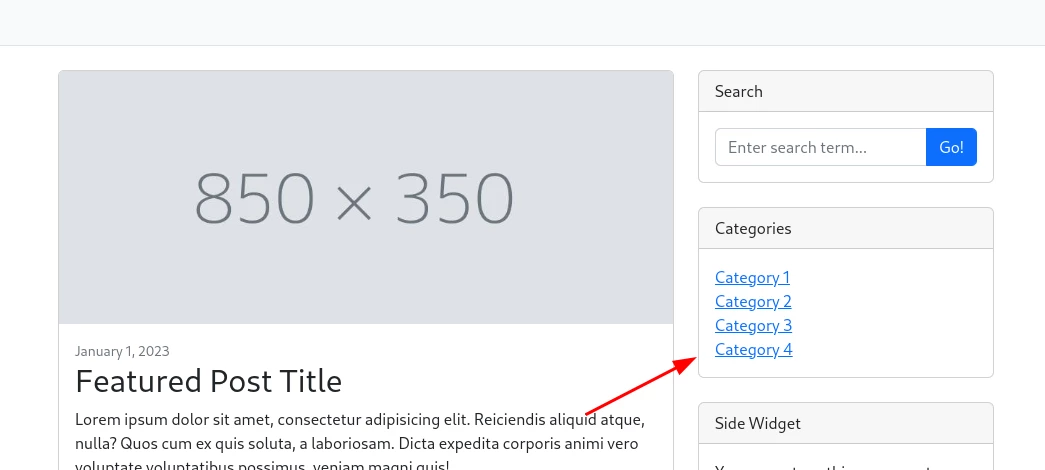
Bây giờ, trên trang chủ, chúng ta thấy bốn categories từ cơ sở dữ liệu.
Nhưng cách phù hợp và phổ biến nhất là tạo một Model và sử dụng "Eloquent". Eloquent là một layer cơ sở dữ liệu của Laravel.
Nó có nhiều tính năng và phương thức, vì vậy việc sử dụng Eloquent thay vì query builder là tiện lợi hơn. Để tạo một Model, chạy một lệnh artisan.
php artisan make:model Category
Thường thì, tên Model là tên cơ sở dữ liệu dưới dạng số ít.
Tất cả các classes model được tạo trong thư mục "app/Models", và chúng extend từ lớp Model của Eloquent.
Mặc định, nếu bạn sử dụng quy ước đặt tên của Laravel, Model Category sẽ biết sử dụng bảng categories, như một dạng số nhiều của từ "category". Nếu bạn có một quy ước đặt tên khác, bạn có thể chỉ định tên bảng trong Model với thuộc tính protected "$table".
app/Models/Category.php:
class Category extends Model
{
use HasFactory;
protected $table = 'categories';
}
Trong Controller, chúng ta có thể sử dụng Model "Category" và gọi phương thức "all()" để lấy tất cả các bản ghi từ bảng "categories".
app/Http/Controllers/HomeController.php:
use App\Models\Category;
class HomeController extends Controller
{
public function index()
{
$allCategories = Category::all();
return view('home', ['categories' => $allCategories]);
}
}
Và đó là tất cả. Chúng ta không cần phải chỉ định bất kỳ bảng nào. Sau khi làm mới trang chủ, chúng ta nên thấy cùng bốn danh mục.
Tóm lại, việc hiểu quy trình làm việc và vòng đời yêu cầu của MVC là rất quan trọng: Route, Controller, Model và View.
Vậy nên, các route có một Controller và một phương thức. Trong phương thức của Controller, bạn lấy dữ liệu và chuyển nó đến view. Sau đó, view hiển thị dữ liệu đó.
Bài trước: DB Structure, Migrations và .env Config
Bài tiếp: Second Model, GET Parameters và Eloquent















Cập nhật thêm được vài kiến thức mới
Bài viết hữu ích.
Hữu ích
Cảm ơn Admin. Bài viết khá hay !
OK bạn, mình sẽ sắp xếp viết một bài về Extend Validation. Cảm ơn bạn đã quan tâm nhé.