Cho đến nay, chúng ta đã làm việc với dữ liệu hiện có và chỉ hiển thị nó, không nhập vào. Bây giờ, hãy xem cách chúng ta có thể quản lý dữ liệu.
Chúng ta sẽ tạo một bảng admin manage để quản lý categories và posts. Để làm điều đó, chúng ta sẽ tạo một dự án Laravel riêng dựa trên cùng mô hình và cấu trúc cơ sở dữ liệu. Tại sao chúng ta cần một dự án riêng? Có hai lý do:
- Starter Kits. Laravel có các starter kits để giúp authentication và authorization. Các tính năng như đăng nhập, đăng xuất và đăng ký có sẵn trong các gói của hệ sinh thái Laravel. Bài này sẽ sử dụng Laravel Breeze vì nó đơn giản hơn. Các bộ công cụ khởi động phải được cài đặt trên một dự án Laravel mới vì chúng sẽ ghi đè một số tệp. Đó là lý do tại sao chúng ta không thể sử dụng dự án hiện có.
- Visual Design. Chúng ta đã sử dụng mẫu Bootstrap đơn giản cho trang chính. Các bộ công cụ khởi động sử dụng Tailwind, điều này sẽ xung đột với mã dự án hiện tại của chúng ta.
Lưu ý: Tailwind không phải là yêu cầu bắt buộc để sử dụng Laravel. Nếu bạn vẫn thích Bootstrap, có một bộ công cụ khởi động Laravel/ui cũ hơn cho điều đó.
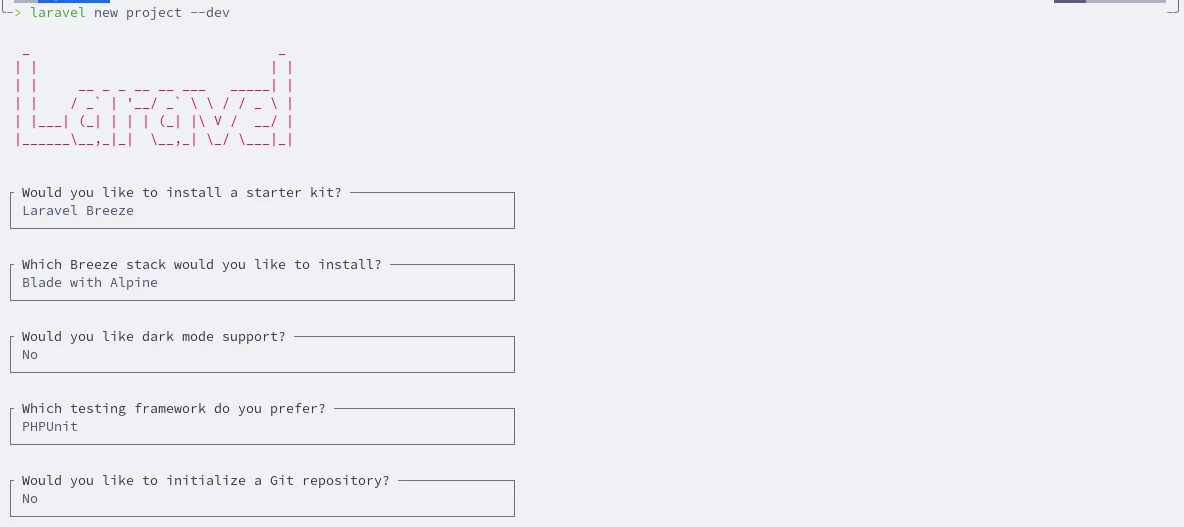
Vì vậy, khi bạn tạo một dự án mới bằng Laravel Installer, bạn có thể chọn cài đặt một starter kit. Chúng ta sẽ chọn Laravel Breeze với stack Blade và Alpine. Khung kiểm tra không quan trọng vì chúng ta sẽ không viết test trong khóa học này.
Nếu bạn đã tạo một dự án Laravel mới mà không chọn starter kit, bạn có thể cài đặt Laravel Breeze như bất kỳ package nào khác bằng Composer.
composer require laravel/breeze
Tiếp theo, hãy re-create các Models với Migrations như trong các bài học trước.
php artisan make:model Category -m
php artisan make:model Post -m
public function up(): void
{
Schema::create('categories', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
database/migrations/xxx_create_posts_table.php:
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('text');
$table->foreignId('category_id')->constrained();
$table->timestamps();
});
}
Chạy lệnh migrate
php artisan migrate
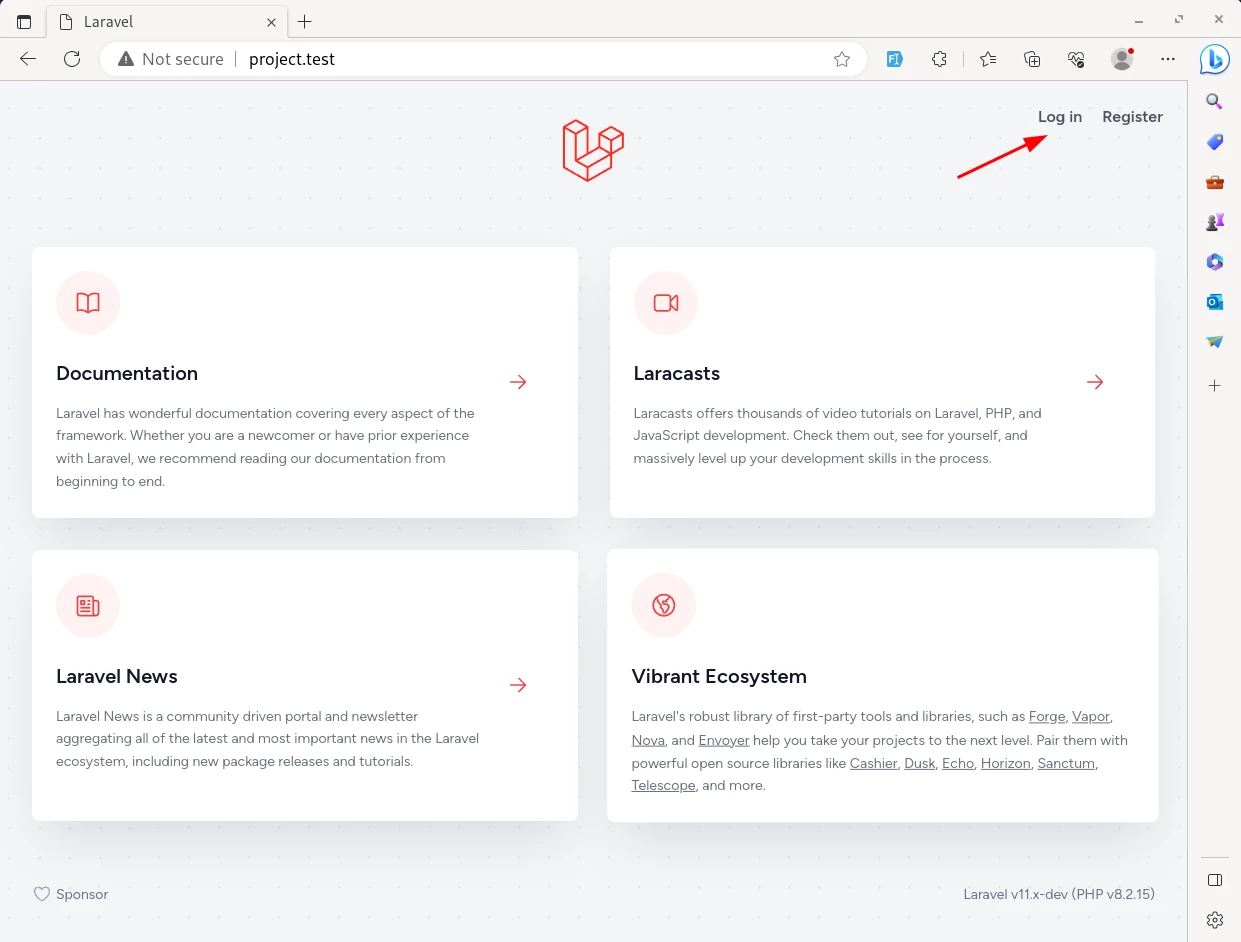
Trang chủ trông giống như trang Welcome mặc định nhưng có hai liên kết mới đến các trang Login và Register ở góc trên bên phải.
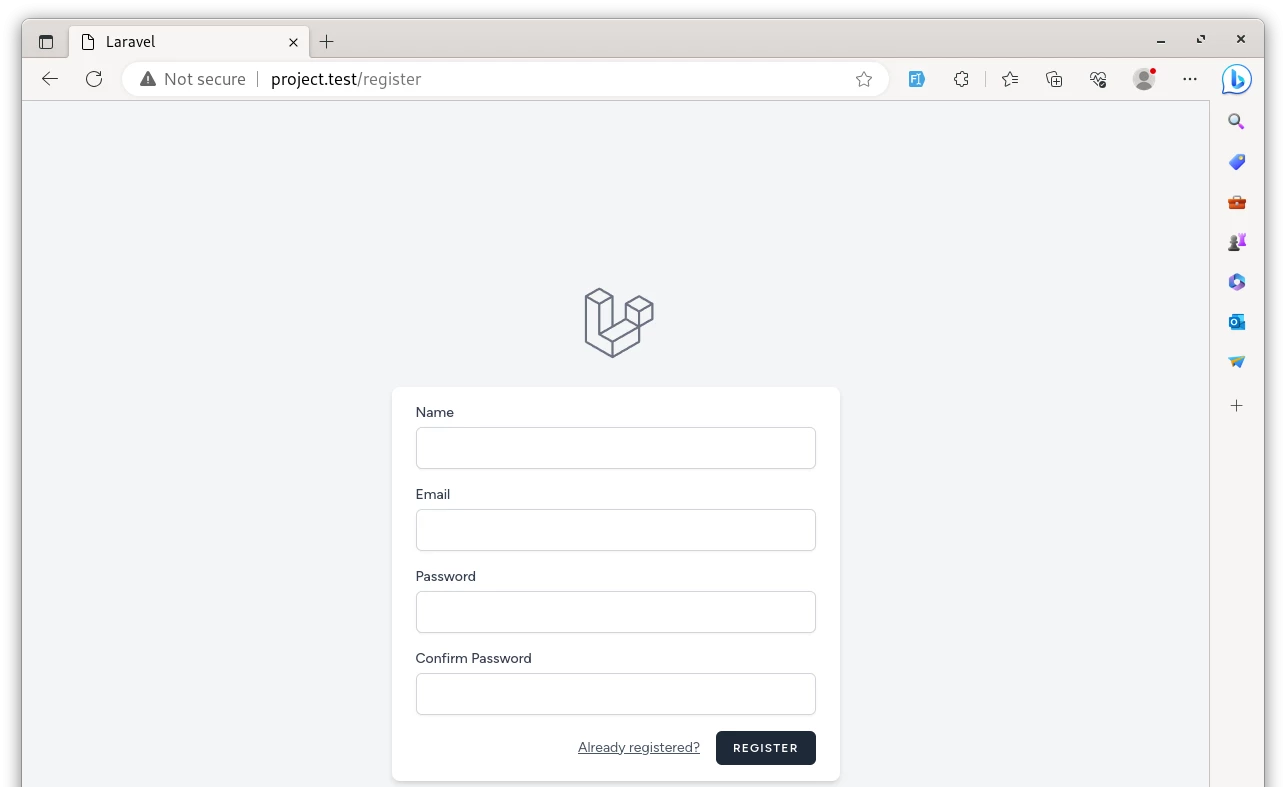
Trang register của Breeze trông như trong hình dưới đây:
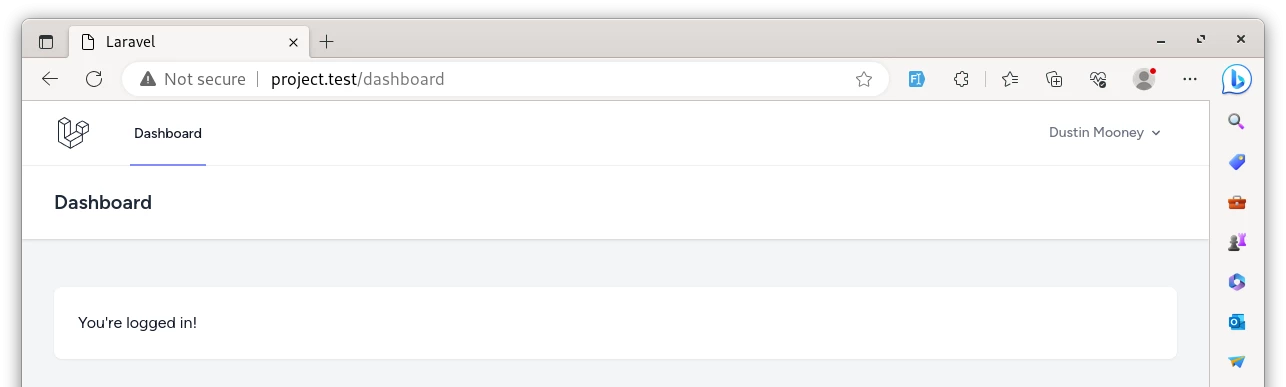
Sau khi đăng ký, chúng ta thấy dashboard của Breeze.
Bằng cách này, sử dụng Laravel Breeze, chúng ta có một thiết kế đơn giản cho việc login, register và updating trang profile.
Breeze New Routes
Laravel Breeze tự động thêm một vài routes dưới trang Welcome mặc định.
routes/web.php:
use App\Http\Controllers\ProfileController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::middleware('auth')->group(function () {
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';
Route đầu tiên là cho URL /dashboard. Nó có phương thức bổ sung, middleware, với auth là tham số. Điều này có nghĩa là chỉ những người dùng đã xác thực mới có thể truy cập trang này.
Route thứ hai là một nhóm Route cho profile user. Nhóm này cũng có middleware auth. Chúng ta sẽ nói thêm về Middleware và các nhóm Route trong các bài học sau.
Và ở dòng cuối cùng, Breeze thêm một liên kết đến tệp route Auth riêng biệt. Trong tệp đó, chúng ta có thể thấy tất cả các Routes cần thiết cho xác thực: đăng nhập, đăng ký, đăng xuất, quên mật khẩu, v.v.
routes/web.php:
use App\Http\Controllers\ProfileController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
Route::middleware('auth')->group(function () {
Route::get('/profile', [ProfileController::class, 'edit'])->name('profile.edit');
Route::patch('/profile', [ProfileController::class, 'update'])->name('profile.update');
Route::delete('/profile', [ProfileController::class, 'destroy'])->name('profile.destroy');
});
require __DIR__.'/auth.php';
Nếu bạn mở file Routes/auth.php sẽ thấy có 2 nhóm Route với các Middleware khác nhau: guest và auth. Middleware guest được sử dụng khi các Route chỉ nên được truy cập đối với những người dùng chưa được xác thực, như các trang đăng nhập hoặc đăng ký.
routes/auth.php:
Route::middleware('guest')->group(function () {
// ...
});
Route::middleware('auth')->group(function () {
// ...
});
Vậy là bây giờ chúng ta đã có tất cả các chức năng đăng nhập/đăng ký. Thật là dễ dàng, phải không?
Bài trước: Route Parameters và Route Model Binding
Trong bài học tiếp theo, chúng ta sẽ tìm hiểu Generate Admin User: Factories and Seeds. (hiển thị vào lúc 9h, ngày 4/07/2024)












Cập nhật thêm được vài kiến thức mới
Bài viết hữu ích.
Hữu ích
Cảm ơn Admin. Bài viết khá hay !
OK bạn, mình sẽ sắp xếp viết một bài về Extend Validation. Cảm ơn bạn đã quan tâm nhé.