Trong bài học này, chúng ta sẽ thêm hai trang nữa: "About" và "Contact".
Dĩ nhiên, chúng ta có thể sử dụng "File -> Save as" trong IDE và thay đổi văn bản khi cần, nhưng điều này sẽ tạo ra rất nhiều mã trùng lặp, và khi muốn thay đổi điều gì đó trong tương lai sẽ yêu cầu phải thay đổi từng tệp.
Thay vào đó, chúng ta cần tạo một bố cục chính và mở rộng nó trên mỗi trang cá nhân. Có hai cách để tạo bố cục:
- Sử dụng các thành phần Blade (Blade components).
- Sử dụng kế thừa bố cục (layouts inheritance).
Đây là một sự lựa chọn cá nhân, nhưng trong khoá học này, chúng ta sẽ sử dụng lựa chọn thứ hai, kế thừa bố cục. Chủ yếu để đạt được kết quả nhanh chóng và tránh phải giải thích thêm một thuật ngữ mới của Blade. Mục tiêu của khoá học của tôi thường là giúp sinh viên đạt được kết quả thực tế càng sớm càng tốt.
Bố cục Chính và Trang Đầu Tiên
Đầu tiên, chúng ta cần tạo một tệp View: một bố cục chính. Nó sẽ được đặt trong thư mục "resources/views/layouts" (nhưng bạn có thể đặt nó bất cứ đâu trong "resources/views") và được gọi là "app.blade.php".
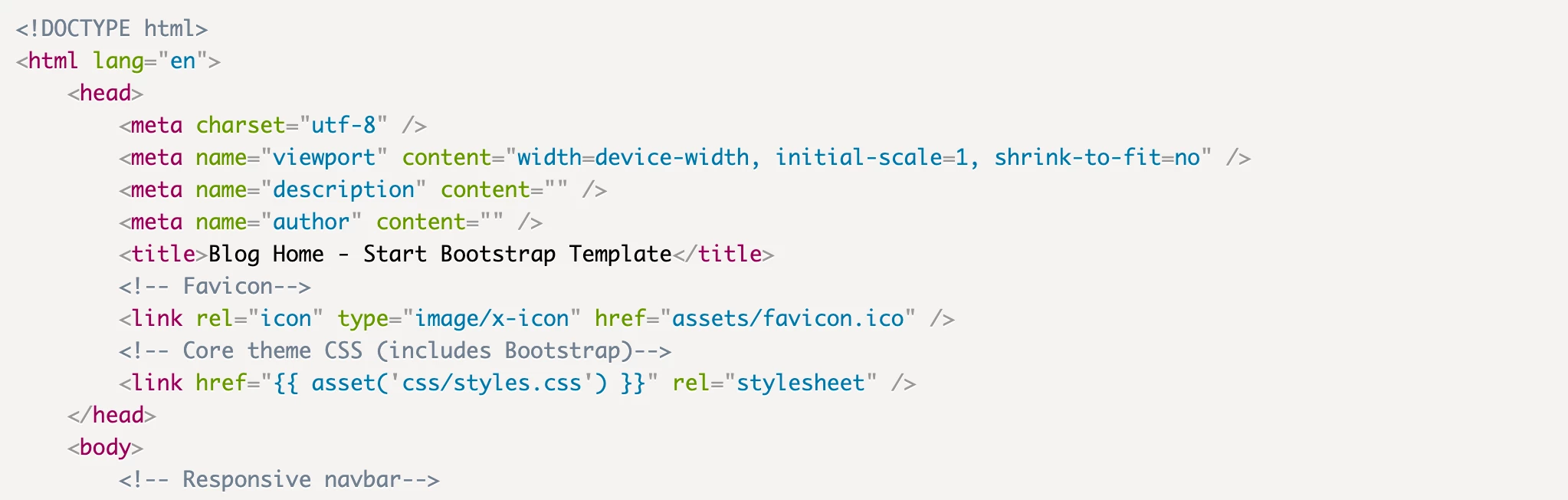
Trong bố cục, chúng ta chỉ cần thêm các phần của mẫu mà phải được sử dụng lại trên mỗi trang. Trong trường hợp của chúng ta, đó là các phần sau:
- Mọi thứ trong thẻ "head".
- Các tệp JavaScript.
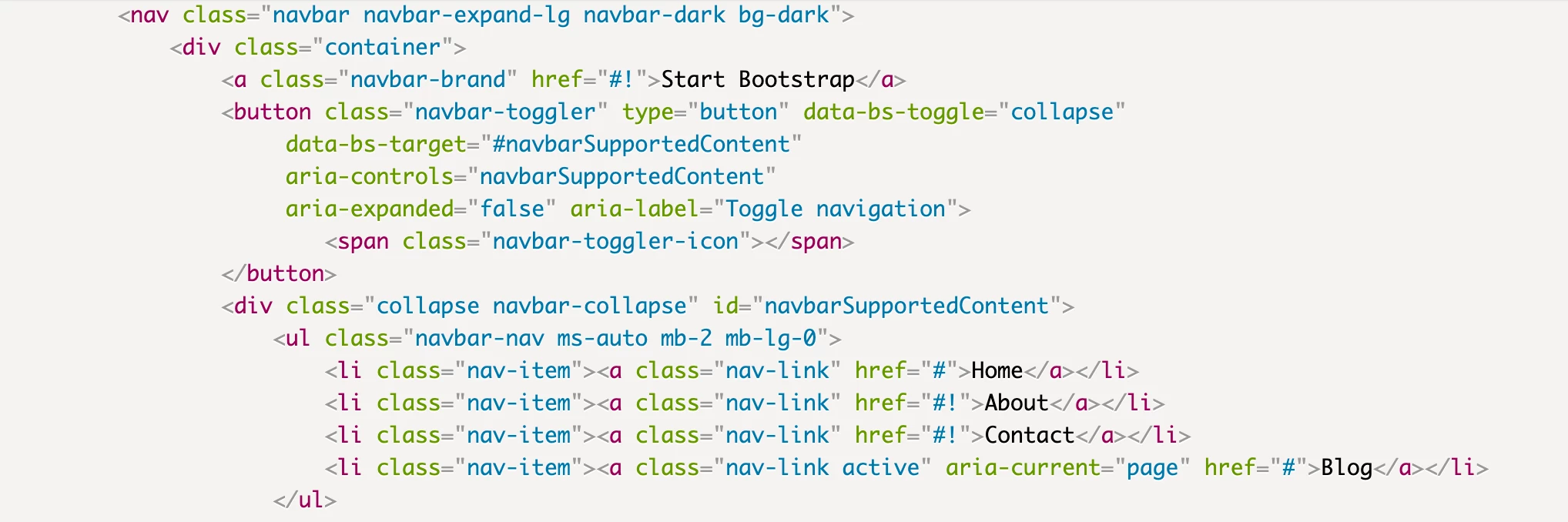
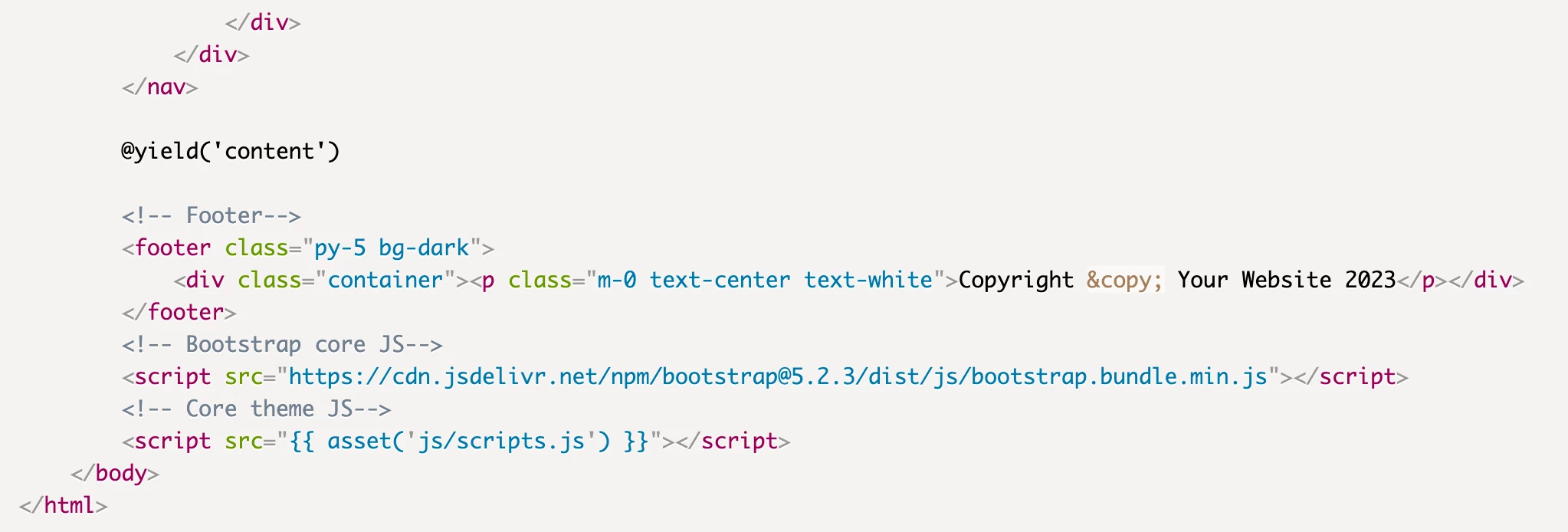
- Thanh điều hướng với tiêu đề và chân trang.
Và sau đó, thay vì đặt nội dung trang trong bố cục, chúng ta phải sử dụng hướng dẫn Blade "@yield" và đặt tên cho phần đó. Tên đó sẽ được sử dụng trên mỗi trang trong hướng dẫn Blade "@section". Vì vậy, bố cục chính sẽ trông như sau:
resources/views/layouts/app.blade.php:
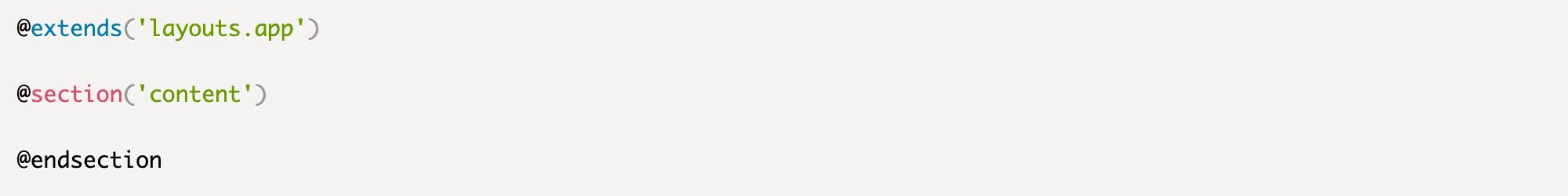
Tiếp theo, chúng ta mở rộng bố cục này trong mỗi trang cá nhân, đặt nội dung thực tế trong khối "@section". Với điều đó, chúng ta không cần phải lặp lại tất cả các thẻ HTML và thanh điều hướng với chân trang.
Để mở rộng bố cục chính, chúng ta sử dụng hướng dẫn Blade "@extends" ở đầu tệp View và cung cấp nơi bố cục đang ở.
resources/views/home.blade.php:
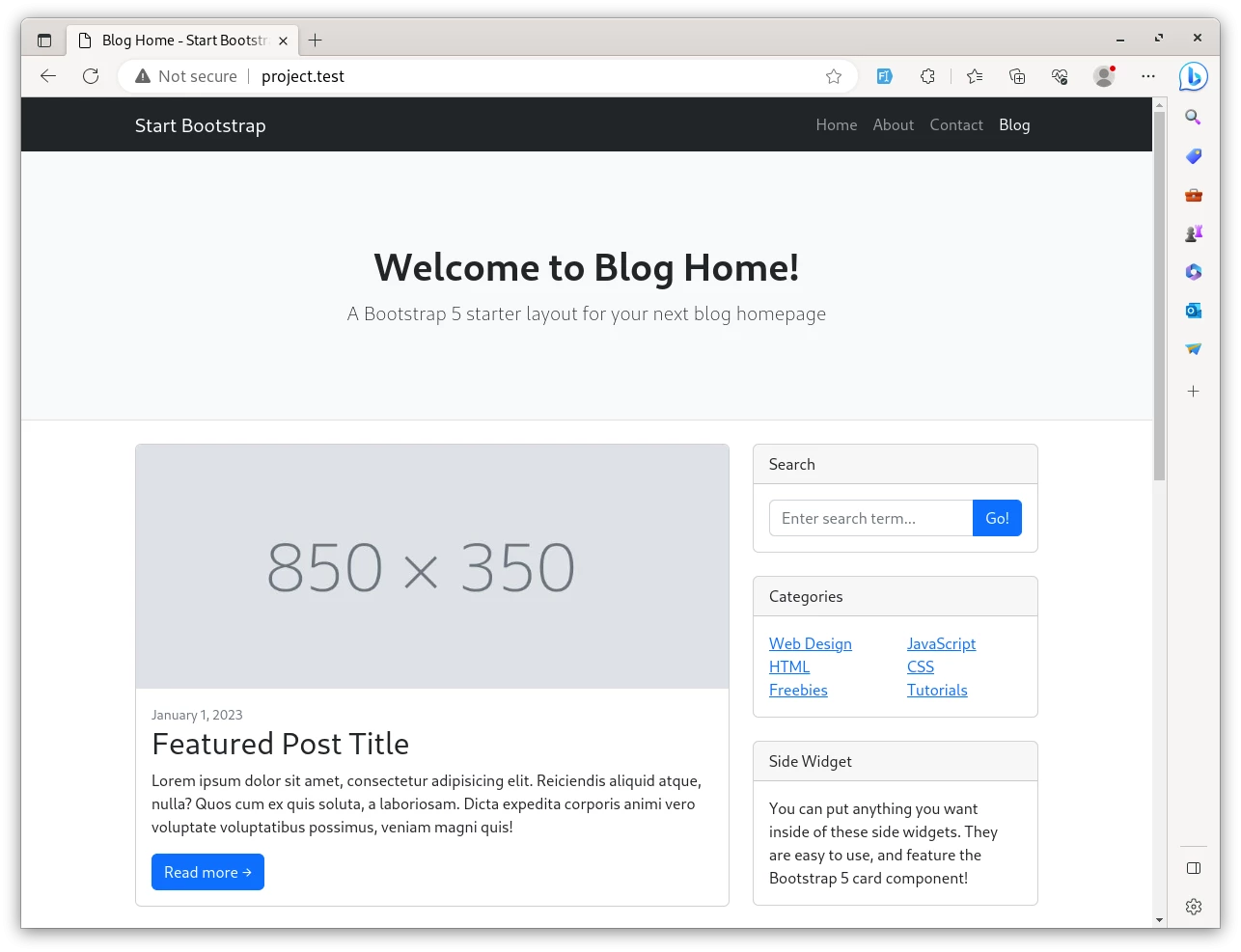
Sau khi làm mới trang chủ, nó nên trông giống như trước.
Hai Trang Khác: Liên Hệ và Giới Thiệu
Bây giờ, hãy tạo hai trang mới. Đầu tiên, tạo hai tệp View mới cho mỗi trang và mở rộng bố cục chính.
resources/views/contact.blade.php:
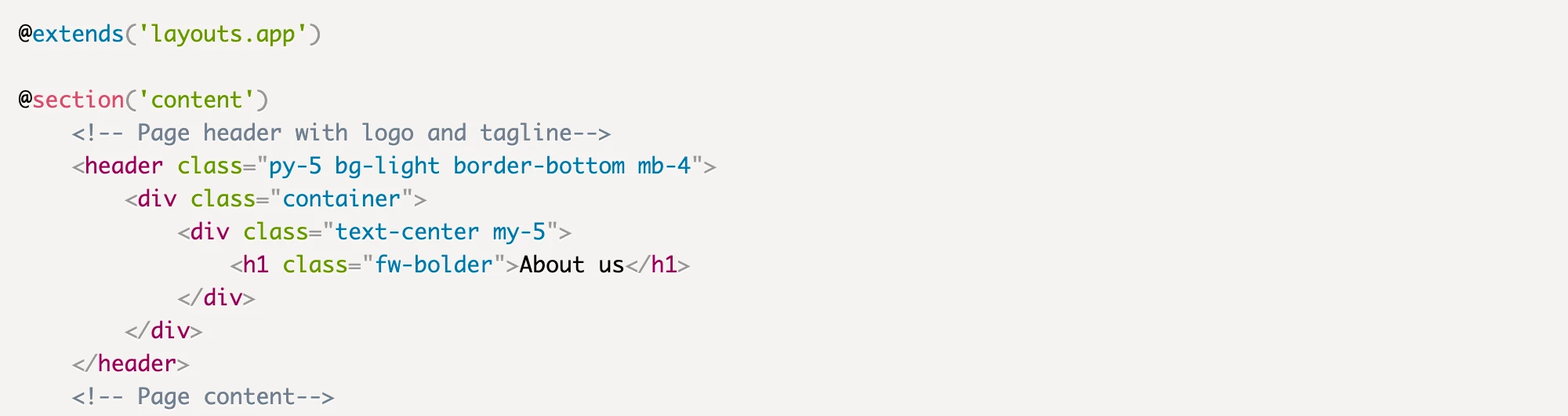
resources/views/about.blade.php:
Tiếp theo, chúng ta cần các Route. Trong trường hợp này, chúng ta chỉ hiển thị các tệp View tĩnh mà không có nhiều logic, vì vậy chúng ta có thể sử dụng "Route::view()" thay vì "Route::get()".
routes/web.php:
//Route::get('/', function () {
// return view('home');
//});
Route::view('/', 'home');
Route::view('contact', 'contact');
Route::view('about', 'about');
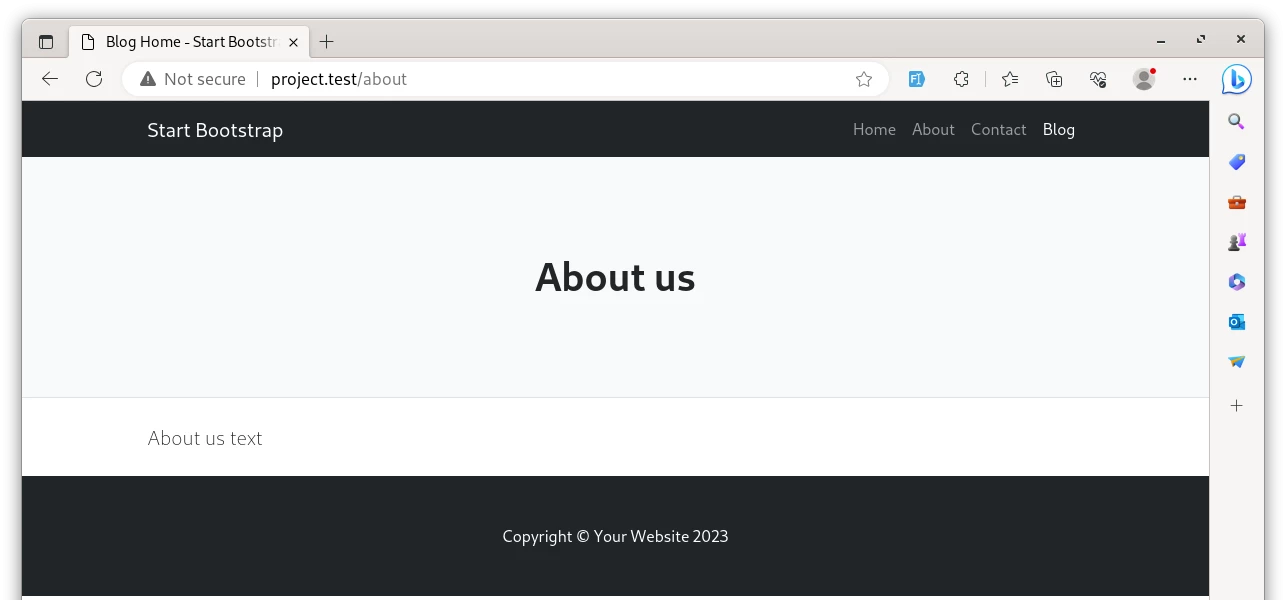
Bây giờ, bạn sẽ thấy một trang tương ứng sau khi truy cập "/contact" hoặc "/about".
Điều Hướng Menu
Bây giờ, chúng ta nên làm cho các trang này có thể truy cập thông qua thanh điều hướng.
Đầu tiên, chúng ta nên thêm tên cho các Route. Điều này là một thói quen tốt: khi sử dụng tên, nếu URL thay đổi trong tương lai, bạn sẽ không cần phải thay đổi URL trong mỗi tệp nơi nó được sử dụng. Thay vào đó, sau khi chỉ cần thay đổi trong tệp Routes, mọi nơi khác, nó sẽ thay đổi tự động.
routes/web.php:
Route::view('/', 'home')->name('home');
Route::view('contact', 'contact')->name('contact');
Route::view('about', 'about')->name('about');
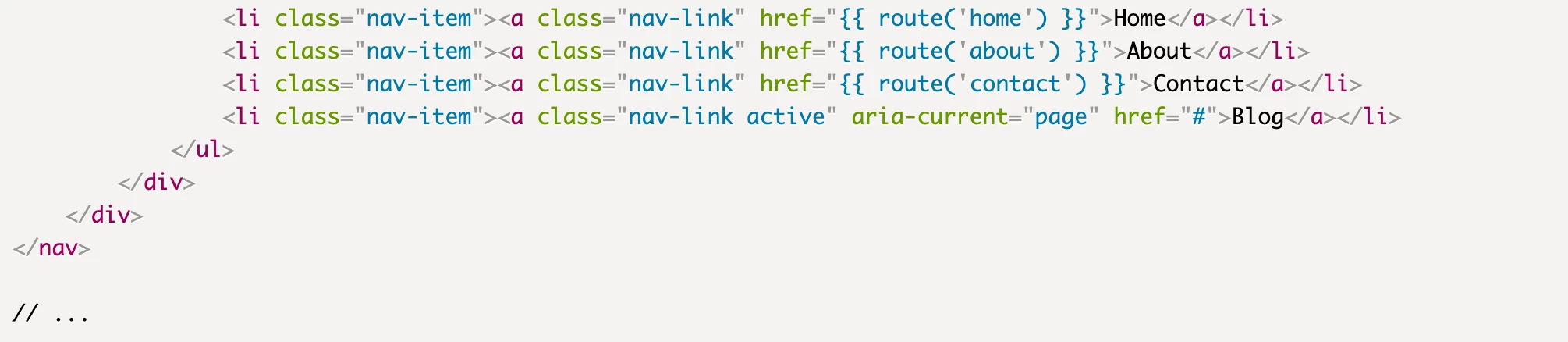
Trong bố cục chính, nơi thanh điều hướng, chúng ta có thể sử dụng các tên Route này trong trợ giúp Laravel "route()".
resources/views/layouts/app.blade.php:
Thanh điều hướng bây giờ hoạt động; chúng ta có thể nhấp vào các liên kết và đi đến ba trang với nội dung khác nhau!
Bài trước: Chuyển HTML sang Blade với CSS Assets
Bài tiếp: DB Structure, Migrations và .env Config




















Cập nhật thêm được vài kiến thức mới
Bài viết hữu ích.
Hữu ích
Cảm ơn Admin. Bài viết khá hay !
OK bạn, mình sẽ sắp xếp viết một bài về Extend Validation. Cảm ơn bạn đã quan tâm nhé.