Trong bài học này, hãy thay thế trang chủ mặc định của Laravel bằng một số thiết kế. Để thiết kế, chúng tôi sẽ sử dụng mẫu blog Bootstrap 5 đơn giản.
Trang chào mừng mặc định của Laravel sử dụng Tailwind, nhưng trong bài học này, tôi chọn một ví dụ sử dụng Bootstrap để bạn tập trung vào cấu trúc Laravel trước, mà không phải suy nghĩ về cách biên dịch các lớp Tailwind với NPM. Chúng ta sẽ tới ví dụ Tailwind sau trong khoá học.
Đầu tiên, hãy chuẩn bị dự án Laravel của chúng ta cho tệp Blade trang chủ mới.
Tạo một tệp View mới "home.blade.php" trong thư mục "resources/views". Thay đổi định tuyến trang chủ để sử dụng tệp View này trong các tệp Routes.
Route thứ hai và "welcome.blade.php" với "second.blade.php" có thể bị xóa.
routes/web.php:
Route::get('/', function () {
// return view('welcome');
return view('home');
});
// Route::get('/second', function () {
// return view('second');
// });
Tiếp theo, tải xuống Bootstrap template và giải nén nó trên máy tính của bạn. Sau đó, mở tệp "index.html" trong trình soạn thảo của bạn. Sao chép tất cả nội dung của nó vào tệp "resources/views/home.blade.php".
Sau khi làm mới trang chủ, bạn nên thấy văn bản, nhưng không có kiểu CSS.
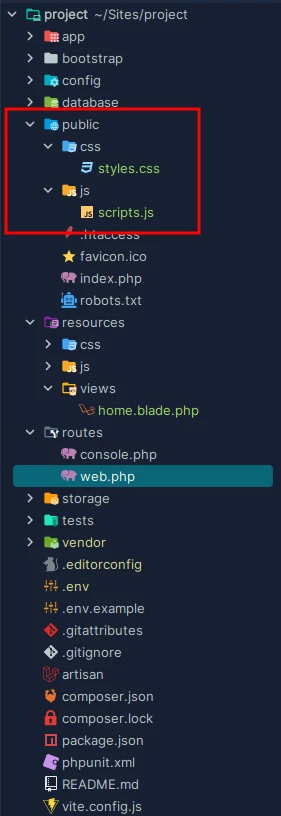
Bây giờ, chúng ta cần thiết kế trang này. Khi bạn giải nén mẫu Bootstrap, hai thư mục được tạo ra là "css" và "js". Đầu tiên, chúng ta phải sao chép hai thư mục này vào thư mục "public" của dự án của chúng ta.
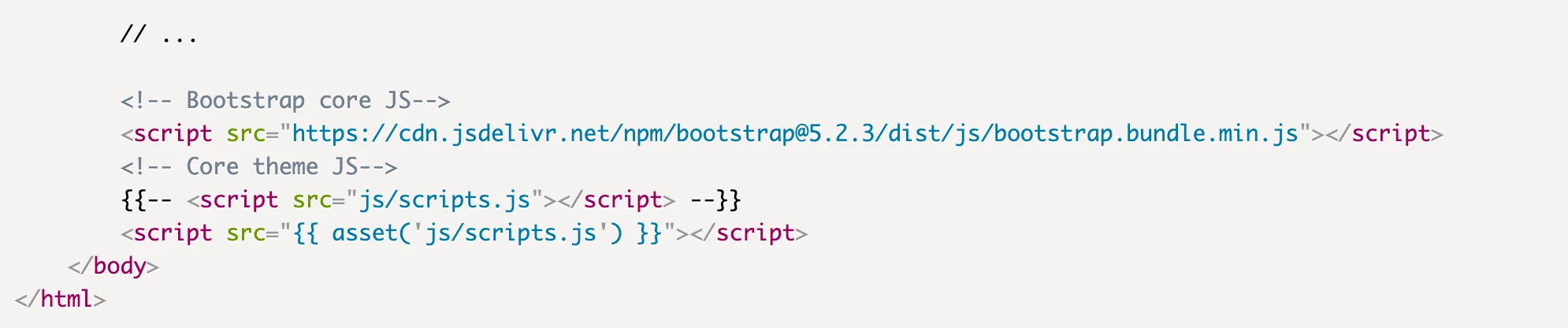
Bây giờ, chúng ta phải cho Laravel biết cách truy cập vào các tài sản này. Đối với điều này, chúng ta sẽ sử dụng một hàm trợ giúp "asset()". Hàm trợ giúp này sẽ trả về một đường dẫn đầy đủ nội dung, bao gồm cả tên miền.
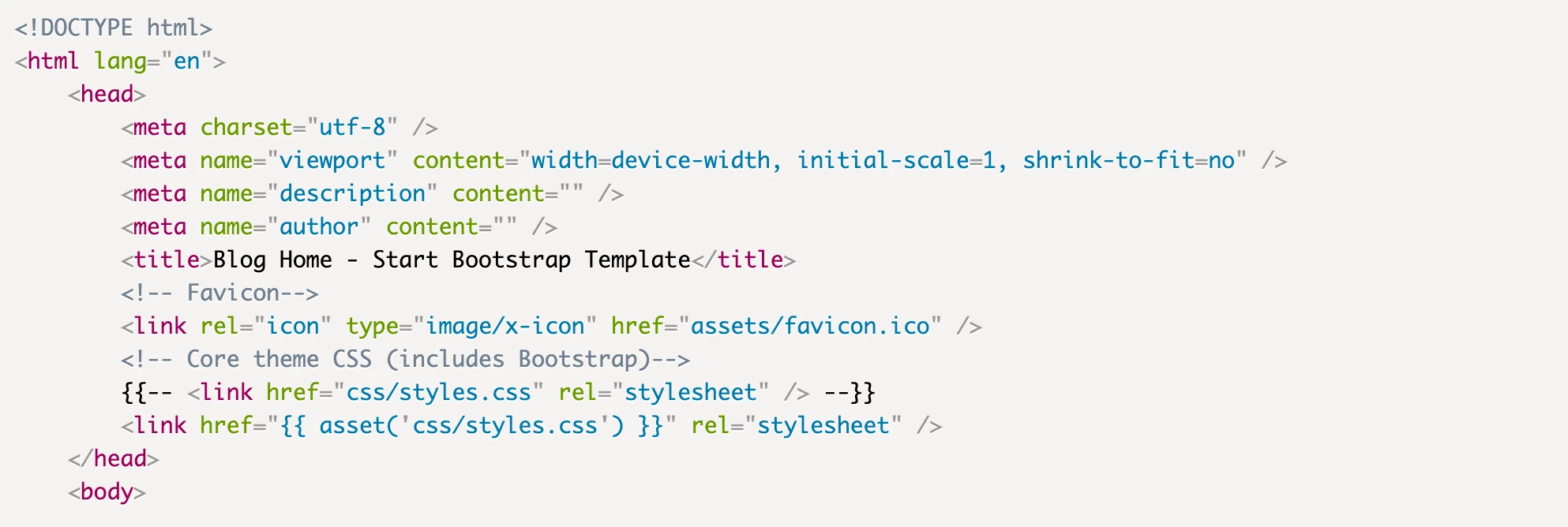
Để sử dụng trình trợ giúp assets() bên trong tệp Blade của biến "$variable", chúng ta phải sử dụng cú pháp Blade, cú pháp này chỉ phản ánh kết quả. Trong trường hợp của chúng tôi, biến "$variable" đó sẽ là kết quả của phương thức assets() :
resources/views/home.blade.php:
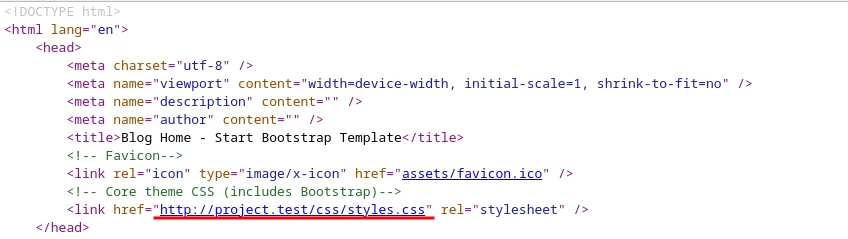
Nếu chúng ta kiểm tra mã nguồn trong trình duyệt, chúng ta có thể thấy rằng asset có một URL đầy đủ.
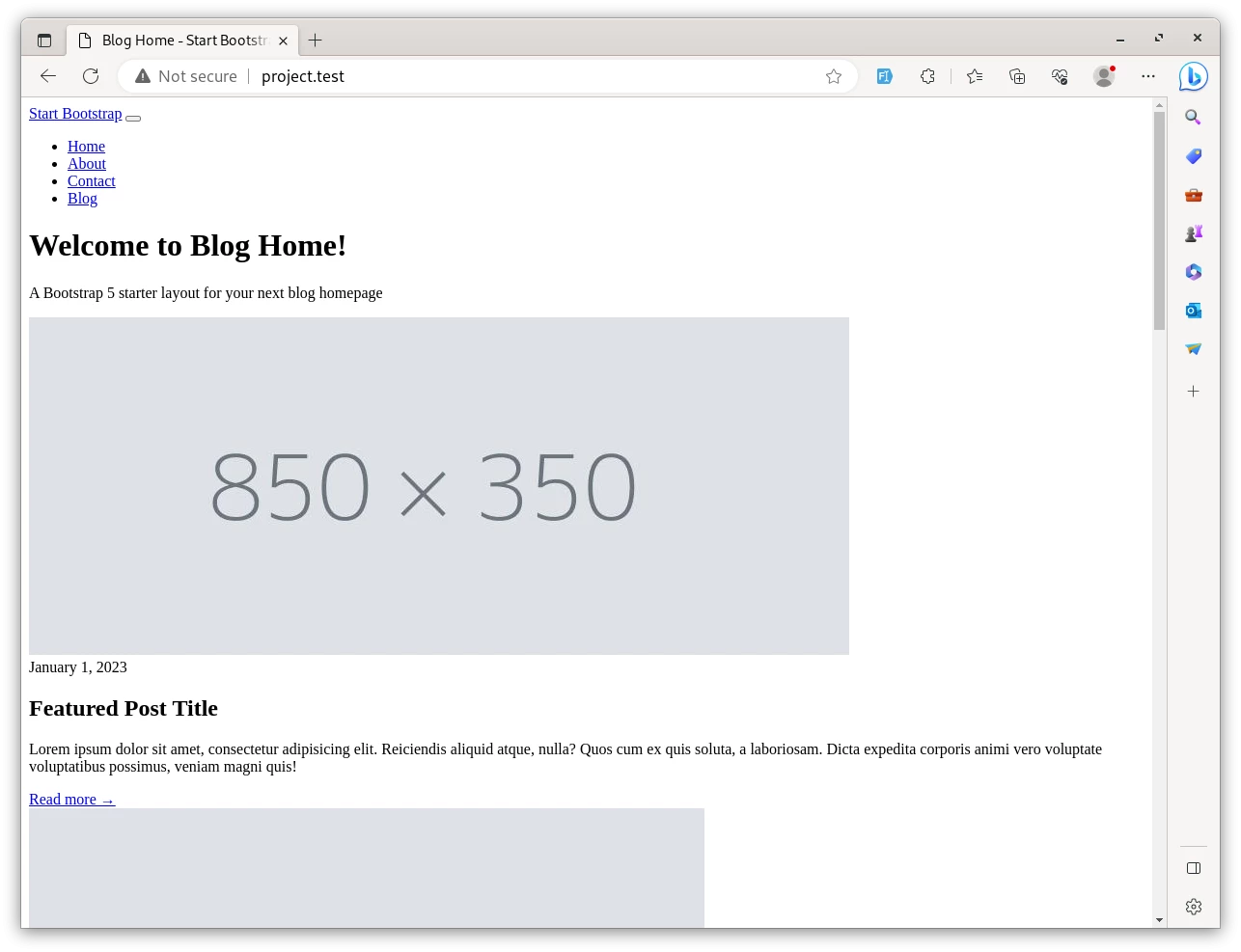
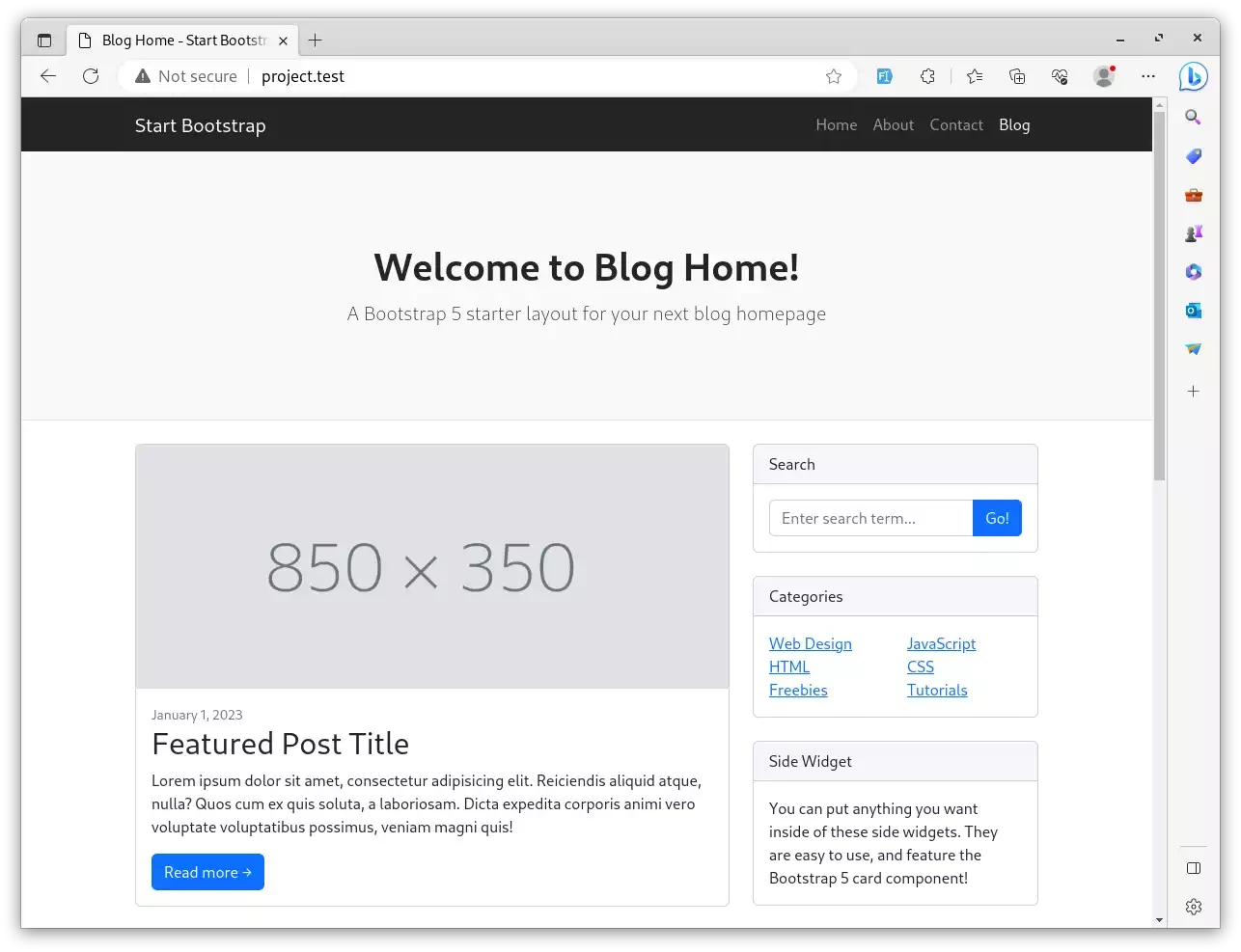
Và mẫu này bây giờ có kiểu dáng phù hợp.
Tất nhiên, hiện tại mẫu này chỉ là một trang tĩnh. Nhưng với ví dụ này, bạn nên có thể hiểu điều chính: rằng các tài sản CSS/JS được đặt vào thư mục "/public" và được tham chiếu bằng hàm trợ giúp "asset()".
Đối với Tailwind và các dự án full-stack hiện đại hơn, các tài sản thực sự được đặt trong các thư mục "resources/js" và "resources/css" trước, sau đó tự động biên dịch vào thư mục "/public", với các lệnh như "npm run dev" hoặc "npm run build". Nhưng một lần nữa, hiện tại, tôi muốn tập trung vào cấu trúc Laravel, không đào sâu quá sâu vào phần frontend và full-stack.
Bài trước: Routing cơ bản: URL và Default Homepage
Bài tiếp: Main Menu, Blade Structure và Static Pages














Cập nhật thêm được vài kiến thức mới
Bài viết hữu ích.
Hữu ích
Cảm ơn Admin. Bài viết khá hay !
OK bạn, mình sẽ sắp xếp viết một bài về Extend Validation. Cảm ơn bạn đã quan tâm nhé.